
水曜どうでしょう風OPパロディ動画を個人的に作ったら、周囲からの評判が良くて結婚式の二次会で何度も使ってもらいました。作り方が難しいというわけではないですが、頻繁に作成するので備忘録として残しておこうと思います。
今回は個人利用ではなくネット公開になるので、著作物は一切含まず、可能な限り公開できる形で仕上げることを目標とします。
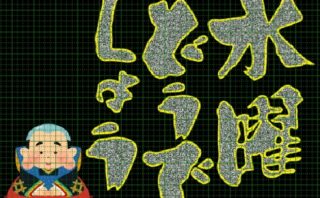
次回、第二夜のAfterEffects編を通して以下のような動画を作成します。
※音声は入っていません。
大泉洋つながりで「探偵はBARにいる」タイトルロゴを作ってみました。

目次
準備物
朗太書体(フォント)

現在販売が終了しているようなので再販されることを祈りましょう。。。
私はCD版を購入しているので動画自体は朗太書体で作成します。別フォントだと水曜どうでしょう感が出ませんが、別フォントでも問題なく作成は可能です。
福助くん(いらすとや)

水曜どうでしょうのオープニングといえば福助くんですが、そのまま使うと著作権に触れるので、今回はいらすとやで公開されている福助くんを代用しようと思います。さすがいらすとやですね、なんでも揃って便利です。

Adobe Photoshop
言わずもがな、超がつくほど有名なAdobe Photoshopを使用して、水曜どうでしょうロゴを作成します。単純に作成だけであればPhotoshopは不要ですが、後述のAfterEffectsでは作成したロゴをレイヤ構造として使用するためPhotoshopを使用します。代替ソフトとしてはGimpなんかが使えるかもしれませんが、試したことはありません。

Adobe AfterEffects
知らない方も多いかもしれませんが、動画の作成はAdobe AfterEffectsを使用します。Photoshopで作ったロゴを良い感じに動かして動画を作ります。ハマるとかなり楽しいツールです。

ツールに関する注意
今回は使用するAdobe Photoshop & AfterEffects は CS6 を使用します。現在、Adobeが体験版として公開しているCC(Creative Cloud)とは若干操作が異なる部分があると思いますので、ご注意ください。
また体験版の期間が7日間と非常に短いです。7日間もあれば十分作れるとは思いますが、体験版期間も気にしながら作成してください。
動画仕様
今回作成する動画の仕様は以下のようにします。そこそこマシンスペックが必要となるので、各々のマシンスペックに合わせて仕様を決定してください。
| アスペクト比 | 1920×1080 |
| フレームレート | 30fps |
| 動画長 | 30秒 |
| 動画構成 | OP + 動画素材x4 + 提供 |
作業開始!
Photoshop編とAfterEffects編の2部構成で作っていきます。まず動画メイン素材となる水曜どうでしょうロゴをPhotoshopで作ります。
Photoshop編
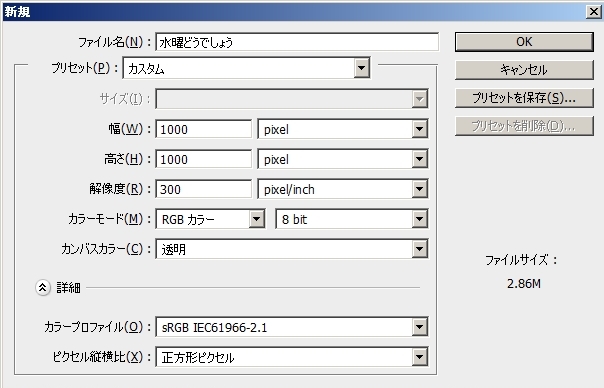
まずPhotoshopを起動して、「ファイル」=>「新規(Ctrl+N)」でファイルを作ります。

ファイルの設定は適宜変更しても大丈夫ですが、「カンバスカラー」だけは「透明」を設定しておいてください。背景色があると動画にしたときに面倒です。

Step.1 文字の配置
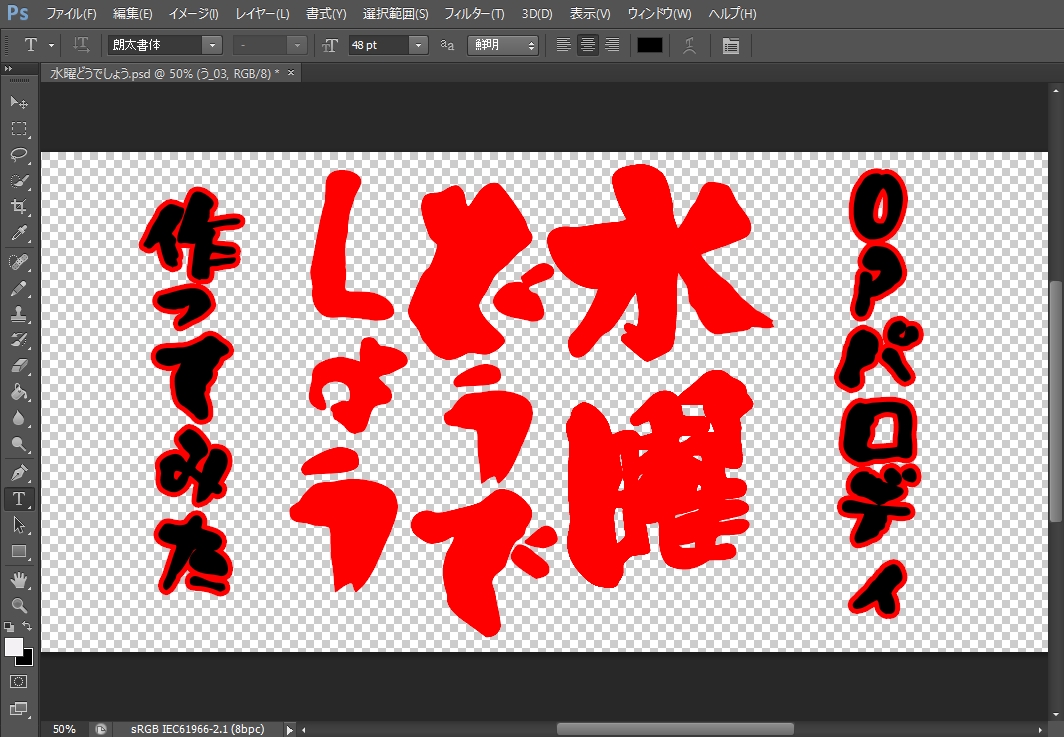
「書き文字ツール」を使って、好みの文字を一文字ずつ配置していきます。例えば「水曜どうでしょう」と配置するのならば、「水」「曜」「ど」「う」などと配置していきます。先程も述べましたが「朗太書体(フォント)」を持っていない方は別のフォントを使用しても、大丈夫です。
Step.2 文字のラスタライズ化 (フォントを編集できるように変換)
文字の配置や文字サイズが決定したら、右側にあるレイヤタブから文字レイヤを全て選択します。「水曜どうでしょう」と配置した場合、8つのレイヤ(Tって書いてあるやつ)があるはずです。右クリックで「テキストをラスタライズ」を選択します。
Step.3 動画で表示する分だけレイヤを複製
ここから作業が面倒になってきますが、手を抜くとクオリティが下がるので頑張りましょう。
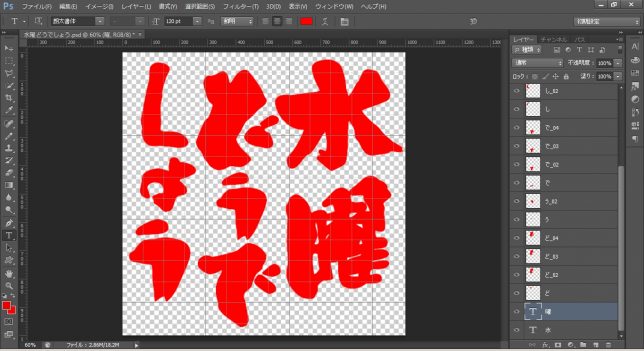
先程、ラスタライズしたレイヤを、動画で表示する分だけ複製します。例えば、「水曜どうでしょう」であれば以下の数だけ複製します。(画像では「水」が7つに複製されていますが、8つの間違いです)

それぞれのレイヤを複数個に複製します。
「水」=> 8
「曜」=> 13
「ど」=> 4
「う」=> 2
「で」=> 4
「し」=> 2
「ょ」=> 3
「う」=> 3
複製したレイヤには「_01」などと数字を付けておくと分かりやすくて良いです。
Step.4 消しゴムツールで修正
各文字の複製したレイヤを「消しゴムツール」で修正していきます。
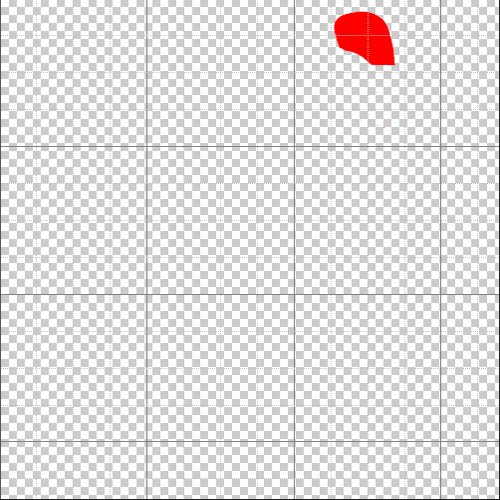
説明しづらいのでgifで説明すると、

こんな感じになります。「水」は全部で8レイヤに複製しており、gifアニメーションで表示している通りに各レイヤを拡大しながら「消しゴムツール」で丁寧に処理していきましょう。
なかなか骨の折れる作業ですが、適当にやると最終的な出来が悪いです。動画にすると背景が黒色になるので細かいゴミが残っていると目立ちます。ゴミはしっかりと消しておきましょう。
Step.5 完成!
各レイヤに対してすべての処理が完了したら、以下のような感じになります。「曜」の書き順が異なるのはオリジナルに準拠しています。また見えない部分は手を抜くのは重要です。

2023.05.20 追記
etc. 確認用GIFアニメーションの書き出し
アニメーション確認用のGIF画像の書き出しについて補足しておきます。Photoshopのタイムライン機能を用いることでGIFアニメーションを作ることが可能です。

「ウィンドウ」->「タイムライン」から新規にビデオフレームを作成することで、今まで作成したレイヤがタイムライン上に乗ります。
このままGIF画像に書き出してもアニメーションにはならないので、一画一画表示するように上記画像を参考にフレーム長を調整します。再生ボタン▶からプレビューも可能なので適宜確認しつつ調整します。
フレーム長の調整完了後、「ファイル」 -> 「Web用に保存…」から GIF形式を選択してGIF画像を書き出します。
まとめ
これにてPhotoshop編の水曜どうでしょうロゴ作成は完了です。次回は AfrerEffects 編です。



コメント
こんにちは。
水曜どうでしょうのOPロゴの作成方法について、質問させていただきたくコメントさせていただきました。
文字ごとのレイヤーを作成してから一つのアニメーションを作成するにはどうしたら良いのでしょうか?
タイムライン機能だとレイヤーが1コマずつになってしまい、一文字完成する事に消えてしまいました。
お忙しい中申し訳ありませんが、お教えいただければ幸いです。
よろしくお願いいたします。
あだちしょうへいさん こんにちは。
ブログ記事をご覧いただき、ありがとうございます。
> 文字ごとのレイヤーを作成してから一つのアニメーションを作成するにはどうしたら良いのでしょうか?
アニメーション作成は第2夜 AfterEffects編 (sub_02 の作成) で解説していますので、そちらも参考にどうぞ。
> タイムライン機能だとレイヤーが1コマずつになってしまい、一文字完成する事に消えてしまいました。
私は「水曜」の文字だけを後から変更できるように、あえて一文字ずつにレイヤを分割しています。
そのため一文字完成したら、その文字が消えないようにする必要があります。
本記事を更新して「etc. 確認用GIFアニメーションの書き出し」という項目と参考画像を追加しました。
etc. 確認用GIFアニメーションの書き出し
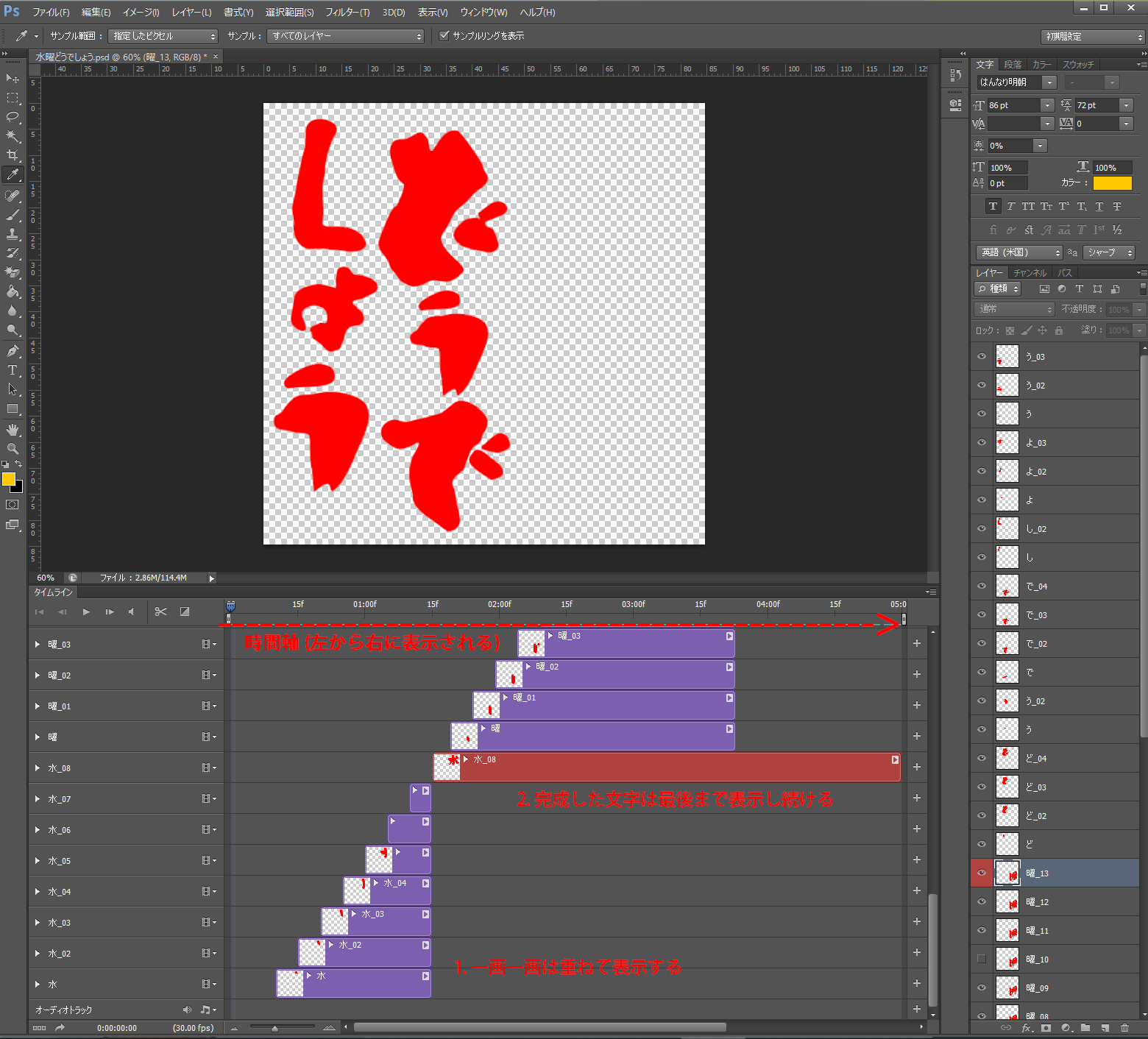
参考画像はPhotoshopのビデオタイムライン上に各レイヤを乗せたスクリーンショットです。
AfterEffectsも同様のレイヤ構成で作成できます。
ポイントとしては
1. 一画一画を重ねて表示する (紫色のレイヤ)
-> シーケンスで並べると手作業の粗が目立つため重ねます
2. 完成した文字は最後まで表示し続ける (赤色のレイヤ)
-> 「う」の文字を描き切って、次のシーンに移るまで表示する
「ファイル」 -> 「Web用に保存…」から GIF形式を選択して保存したら、
GIFアニメーションになっているはずです。
※ Adobe CS6 を使用しているため、お使いのバージョンと異なる場合、手順が異なる可能性があります
goldearさん
早速のご返信、誠にありがとうございます。
ブログ記事もそうですが、返答もとても細かく分かりやすく説明していただき、本当にありがとうございます。
友人との旅行をどうでしょう風に編集しようと思っていて、せっかくなので本家に近いものにしたいと思っていた際に、ブログを拝見させていただきました。
大変、参考になりました。
AfterEffectsは、これから触っていこうと思っているので、そちらも記事も参考にさせていただきます。
ありがとうございました。