
先日、Zoomオンライン飲み会環境構築のために、Elgato HD 60 S を購入しました。
なかなか高い買い物で、オンライン飲み会だけというのは非常にもったいない。
他に活用方法はないかと少し考えたところ「Facerig 使えるんじゃね」となり、今回は VOICEROID車載動画のワンポイントとしてFacerigを使ってみようと思います。
こんな感じの動画が作れます!
オンライン飲み会環境の作成記事はこちらからどうぞ。

車載動画用のネタとして美味しんぼ風のロゴを作ってみました。

目次
使用するソフト・技術
使用するソフトや技術について簡単に説明します。
Facerig
Webカメラを使用して、リアルタイムに人物をトラッキングするためのソフトです。
頭の動き・目の瞬き・口の動きなどをリアルタイムに3Dキャラクタに反映します。
Facerig は Steam の専売ソフトで、以下のリンクから1480円で購入できます。
Facerig

Live2D
Live2Dは一枚のイラストとして描かれた2Dキャラクタを立体的に動かすことができる技術です。
2Dキャラクタを動かして自作した動画内に使用するのが一般的な使い方ですが、今回はFacerigを用いることでリアルタイムに動作を反映させます。
FacerigでLive2Dモデルを使用するために、下記リンクからFacerig Live2D Moduleを購入します。398円で購入可能です。
Facerig Live2D Module

Live2D公式ページ

またFacerig向けLive2Dモデルは、ニコニコ静画・steam ワークショップなどで無料公開されているものがたくさんあります。
今回はくーこさんという方が作成された VOICEROID2 紲星あかりのFacerigモデルを使用します。アカリチャンカワイイヤッター

Facerig 向け環境構築準備

リアルタイム配信は想定していないため、マイクは使用しません。
その代わりにPC・プレイヤーなど何でも構わないので音声再生できるものを準備します。
Facerig上でのモデルの動き・しゃべっている声をモニタするため、ディスプレイモニタ・スピーカーを準備します。
Facerig 撮影方法

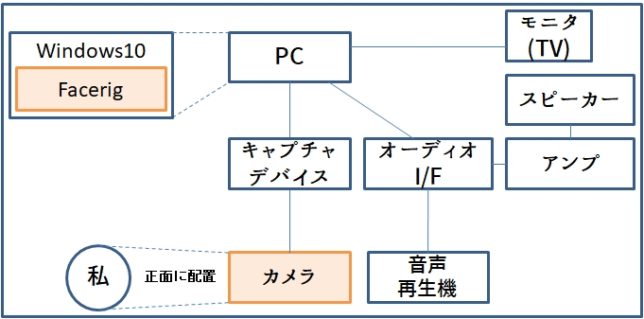
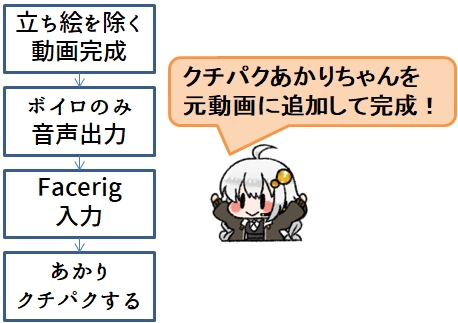
撮影の仕方は上記のフローを想定しています。
正直なところ最適な撮影方法とは言い難いですが、この方法で撮影します。
今回、Facerigは、目の瞬きは自動、口パクはマイクからではなく、すでにしゃべるタイミングを含めて完成した動画からVOICEROID2の音声のみを非圧縮音声(wav)を書き出します。
それを音声再生機で再生して、オーディオインターフェース経由でFacerigにマイク入力します。
問題なくマイク入力されたらあかりちゃんがクチパクしてくれます。
書き出しファイルを元動画のあかりちゃんの第一発声に揃えれば、さくっと動画が完成します。
今回のFacerigの処理は、実際にwebカメラ越しの人物の体・頭・表情のトレースになります。
目パチ・口パクは、ほぼ自動制御とします。
Facerig 設定

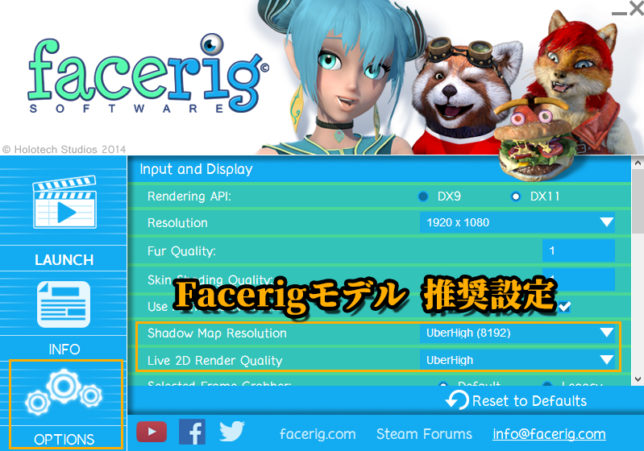
Facerigモデルの品質設定です。
くーこさんのFacerigモデルでは Shadow Map Resolution, Live2D Lender Quality は UberHigh を推奨しています。
動作が重いようであれば、ここの設定を下げて対応します。

くーこさんの Facerigモデルに付属する readme 通りにファイルを配置すると、アバターギャラリーの Workshop and Custom Avatars にあかりちゃんが表示されます。
上半身だけかと思いきや、全身がFacerigモデルになっているんですね。

車載動画では背景を透過して、上半身だけで十分だけなので、見え方を調整します。
背景: 「グリーンバック」に設定
拡大縮小: Alt+ホイール
モデル移動: Alt+中央クリック
最終的に書き出したファイルを元動画にフィードバックした際に、クロマキー合成を行うため背景を「グリーンバック」とします。
動画解像度を任意に設定できたら良いのですが、横長解像度でしか出力できません。
左右に無駄なスペースができてしまいますが、仕方がありません。
Facerig 撮影してみる

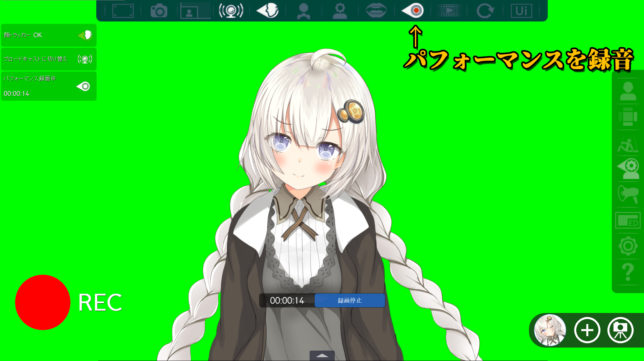
パフォーマンスを作成する際は、Facerigモデルの動きをモニターで確認しながら行います。
※決して、リアルの自分の顔を見てはいけません、悲しい気持ちになります※
ちなみに、このドヤ顔あかりちゃんを維持するの、すごく疲れる。。。
音声再生機で再生した音声はオーディオインターフェース経由でスピーカーに出力することで、声に合わせた動きをつけやすいです。
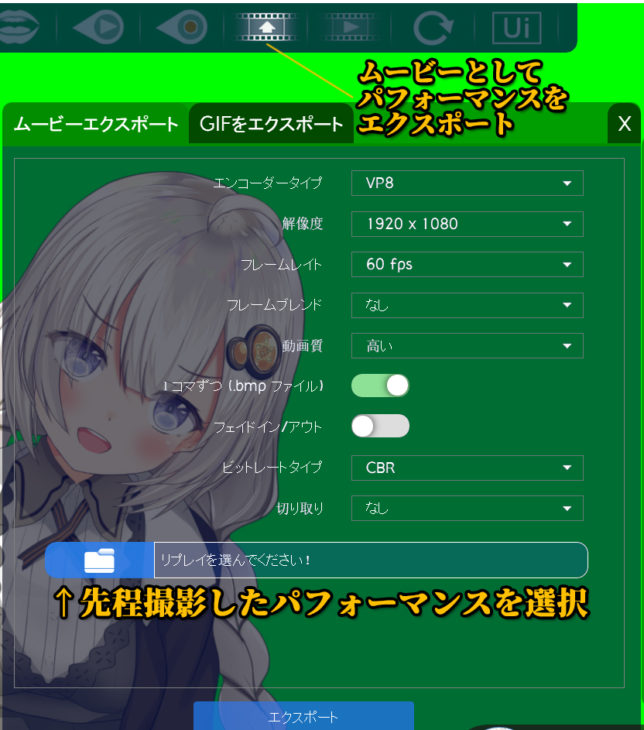
次に、作成したパフォーマンスををファイルにエクスポートする
Facerig の出力形式は webM, bmp, gif が選択できます。
webMで書き出し

ムービーエクスポートの設定一覧です。
解像度に関しては現在使用しているモニターの解像度が最高の解像度になります。
高解像度過ぎても、後々の処理が大変になりそうなので、適切な解像度に設定しましょう。
ここでwebM形式の動画ファイルについて簡単に説明しておきます。
Aviutlで車載動画を使っている大半の方は L-SMASH Works を導入されていると思われるので、
そのままドラッグ・アンド・ドロップでwebM形式の動画ファイルを読み込むことができます。
しかし私がメインで使用しているAfter Effects CS6は webM形式を読み込むことができませんorz
Premiere Pro, After effects 向けに入力プラグインがあるので、導入してみても上手く動作せずorz
仕方がないので、AviutlでwebMを読み込んでavi形式に変換して、after effectsで読み込むという方法で回避できます。
ただし、webM形式は非常に圧縮率の高い動画形式です。WQHD(2560×1440), 60fps, 音声あり, 15秒の動画のファイルサイズが100MByte以下に収まっています。
これを無圧縮AVI(無駄な部分をトリミング)に変換するとファイルサイズが3Gbyteを超えます。
可能であればwebMをそのまま使いたいところです。
bmpで書き出し
1コマずつ(.bmpファイル)にチェックを入れておくことで、webM形式書き出しと同時に1フレームごとにbmpファイルを出力することも可能です。
bmpファイルをシーケンスで読み込めばと考えたのですが、bmpファイル読み込み時にエラーを吐く。何故だ??

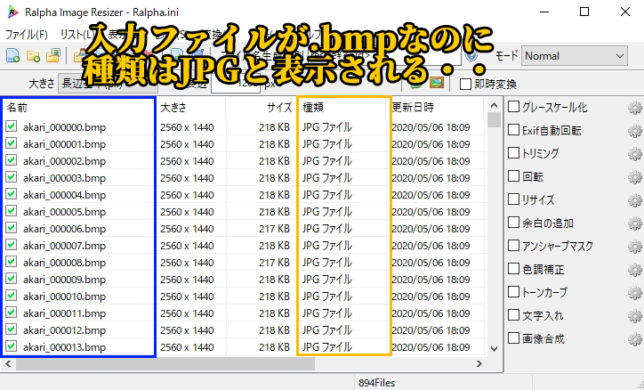
bmpを他の画像形式に変換するため、画像処理ソフトのRalphaを使った時に気がついた。
bmpの皮をかぶったjpgファイルである事が判明 (# ゚Д゚)< ふざけるな
bmp->png の設定でなく、jpg->pngの設定で似非bmpファイルをpngに一括変換して after effectsに読むことができました。
ただし、WQHD(2560×1440), Ralphaの最高圧縮設定でも総ファイルサイズが1GByteを超えます。
やはり、webMをそのまま使いたいところです。
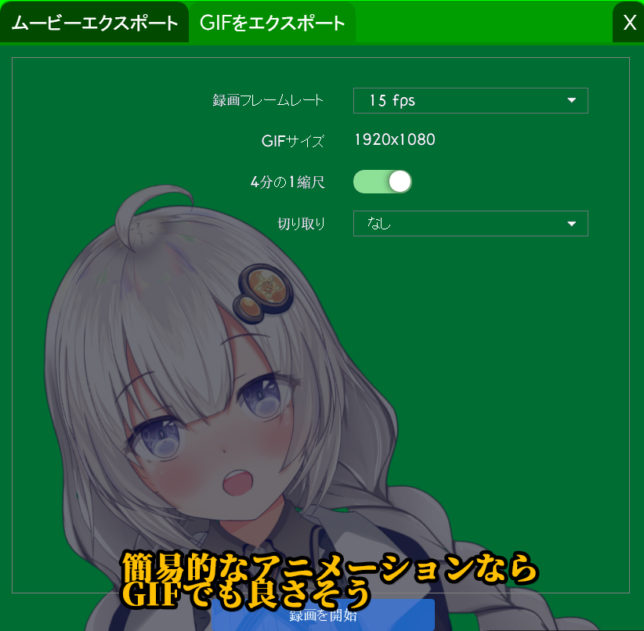
gifで書き出し

ほぼ、使うことはないと思われるgif形式での書き出し設定一覧です。
gifアニメーションで完結するのであれば問題ないが、書き出し後に動画素材として使用するアニメーションの場合はwebM, bmp出力のほうが無難です。
(60fps書き出しすらできないなんて・・・)
元動画にフィードバックする
適宜、作成した元動画に対して、Facerigで書き出したファイルを追加します。
動画ファイル追加後にクロマキー合成・サイズ調整・立ち位置調整・音声位置調整を行い動画の完成です。
私はボイロ車載動画でおなじみの注意事項の部分にFacerigを適用して動画を書き出してみました。
最後の方で気を抜いてしまい変な顔になってしまいました。
撮影中は一秒たりとも気が抜けないです。
まとめ
Facerigを使用してみた感想として、私の動きに合わせてヌルヌル動くあかりちゃんがとにかくカワイイし、Facerig自体の技術も精度良く顔や体の動きをトレースしてくれて驚きました。
撮影は少し大変ですが、非常に面白い動画になると思います。
今後投稿予定のVOICEROID車載動画にも活用してみたいです。
くーこさんのFacerigモデルは、まだver1.00βなので今後のアップデートにも期待ですね。
動画用ネタ作成記事
動画用のネタ作成記事として、こちらもオススメです!





コメント